
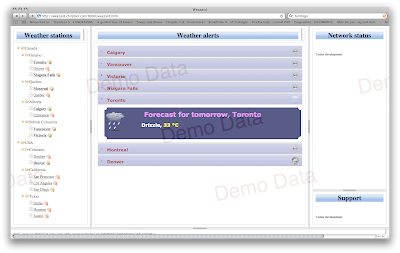
The app is very dynamic. Try this: open 2-3 windows with the same account and watch subscription changes you're making in one window instantly showing up in others. This is a nice feature that could be used for real-time collaboration. It's possible to imagine a number of applications that need real-time updates and collaborations of that sort: trader floors, stock tickers, asset tracking, order fulfillment, arrivals/departures, ticket reservations, chats, tweets, you name it.
It's not surprising that Google have chosen XMPP as core protocol for the Google Wave.
What's the big deal, you might ask? We have been using dynamic Ajax-based apps for a while now. This is a better Ajax, though, as it uses XMPP over HTTP (BOSH) protocol. You can read about it in details here and here. Briefly, most Ajax applications are using polling, which is poorly scalable and resource-hungry technique. Javascript libraries that employ BOSH, on the other hand, are using Ajax with "semi-permanent" connections, keeping them alive until server really has data to send to the client.
And, with Javascript libraries supporting BOSH, such as Strophe or jsJac, plus JQuery, "We Don't Need No Stinkin' Web Frameworks" :-)
The XMPP-specific features having been implemented/used in the demo:
- in-band registration;
- service discovery;
- roster push handlng;
- presence notifications and subscription handling.
The source (HTML/JS/Erlang) is available here.
P.S. Please remember this is a fake data, so don't use it for planning your weekends, although I have taken care not to show "Heavy Snow" icon during summer. I might be not that far off from official weather feeds, though :-) One day I might just take a real feed and turn that demo into something useful :-)
Hey, your demo has been slow for me ! Try later ! :))
ReplyDeleteCould you give me more details, please? Did you manage to register or used shared account? What browser/OS did you use? When it became sluggish - right at the start, while building tree, showing updates etc.?
ReplyDeleteCould well be slow first time though, there are some javascript libs to cache :-)
Two thoughts:
ReplyDelete1) Have you considered using disqus on this blog?
2) Will you be releasing any of the erlang code?
1) Thanks for the suggestion, I like disqus and am planning to use it here.
ReplyDelete2) Did you mean erlang code for the demo? It is available at https://tagsahead.svn.beanstalkapp.com/xmpp_component/trunk
Great! Thanks.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete